Internal Block Diagram (IBD) 
(Available in Base Schema v70 or earlier that contains the Interface class)
Whereas a Block Definition diagram (BDD) is used to define blocks in terms of their features and structural representations, the Internal Block Diagram (IBD) shows the connections between parts of a block. The IBD is similar to traditional system block diagrams. Part of the physical architecture representation set, there are two primary variants of the IBD:
- Standard IBD (described below and referred to as the IBD) - This diagram represents logical connections between parts. It focuses on interfaces required and provided. This is closely related to the Interface Block diagram.
- Flow IBD - This diagram represents the physical connections between parts. It focuses on links and the corresponding item flow. This is closely related to the Physical Block diagram..
Given the clear distinction in characteristics and usage of these two variants, they have been implemented as two separate diagrams in GENESYS.
The IBD is available for entities in the Component class (as well as any other subclasses of ImplementationUnit).

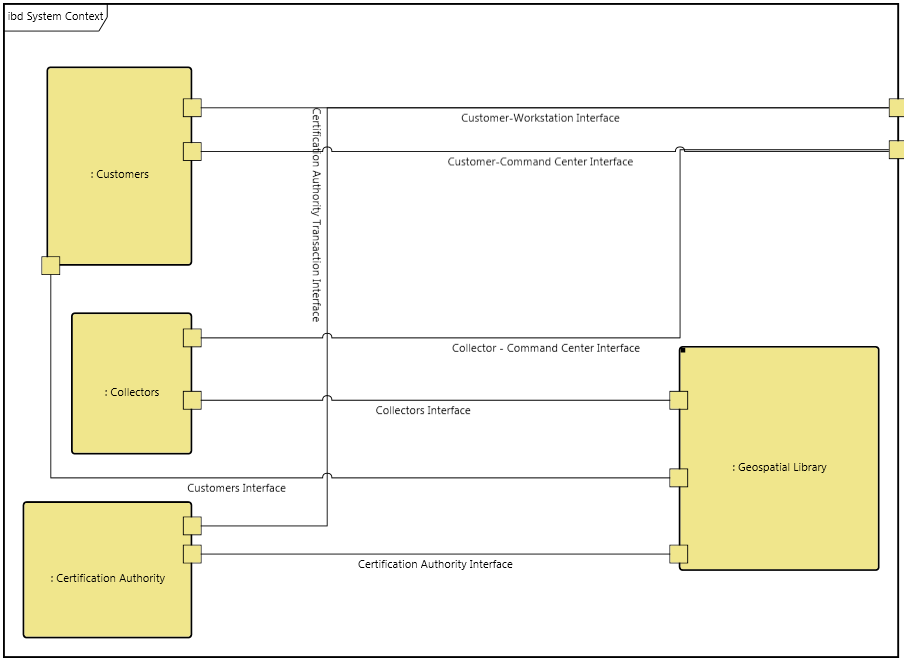
In this variant of a component wiring diagram, the children of the component are shown as nodes on the diagram. Lines connecting to a node reflect the interfaces joined to the node. If the interface does not connect to another component in the system model, the interface is drawn as an unterminated line (an obvious diagnostic for resolution). If the interface joins to two components within the decomposition, both ends of the line are connected to classic nodes. If one end of the interface exists outside the composition of this component (if the interface is an external interface), the connection is drawn to the boundary of the diagram.
|
NOTE: |
The GENESYS schema limits an interface to join a maximum of two components. While we typically think of an interface connecting multiple nodes, a better image of an interface is a logical plane between two components. In a hub or bus model, the hub or bus itself is in reality a component. In other models where interfaces share common characteristics, it is generally the interface specification which is common. The interfaces themselves are unique to the specific pairs of components. |
The content and underlying model mappings for the standard IBD are equivalent to the interface block diagram. The differences in moving between the SysML diagram and its traditional counterpart are:
- The individual nodes the parts are prefixed by the part role, if defined (the part role is specified as an attribute on the built from relationship).
- External nodes are not represented on the IBD. If a part is connected to an external node, a connection is drawn to the boundary of the diagram.
- Ports can optionally be displayed. If displayed, an open square is drawn at the intersection of the connection and the node.
The IBD is a free-form diagram.GENESYS begins with a simple diagonal layout for the nodes, but you can customize node positions as desired. Individual lines can be repositioned as well. Drag the handle at the connection point with the node to control where the line connects to the node. Drag a handle at a bend in the line to move that line segment. Individual labels can be rotated and moved.
|
NOTE: |
A good reference for further information on IBDs is chapter 7 of A Practical Guide to SysML: The Systems Modeling Language by Sanford Friedenthal, Alan Moore, and Rick Steiner (2012). |
Diagram Options
In addition to the classic diagram options, the IBD settings include:
- Use Orthogonal Lines - controls whether orthogonal lines or direct lines are used to connect nodes on the diagram.
- Show Ports - controls whether the ports at which the connections connect to the component are shown. If enabled, an open square is drawn at the intersection of the connection and the node.
Toolbox Insert
The constructs and key entities tabs allow you to quickly develop your IBD, while the all entities tab enables you to relate your components and interfaces to the remainder of your system definition.
Constructs
- New Child - drop onto the diagram background to add a new component as part of the diagram composition (built from)
- Children - drop onto the diagram background to add an existing component as part of the diagram composition (built from)
- New Connection - drop onto any diagram node to create a new connection (interface) that joins to the node
- Connections - drop onto any diagram node to relate an existing connection (interface) using the joins to relation
- New Port - drop onto any diagram node to create a new port pot
- Port - drop onto any diagram node to relate an existing port
Utilities
- Image - drop onto the diagram to insert a new picture
- Note - drop onto the diagram to insert a new note (descriptive text in a note icon)
- Shapes - drag one of the shapes from the toolbox and drop onto the diagram to insert a new shape
Key Entities
- Component - drop an existing component onto a node to establish any valid relationship. Most often, this will be composition (built from)
- Item - drop an existing item onto a function node to establish any valid relationship. Most often, this will be triggers or output from.
- Link - drop an existing Link on the diagram as either a constrained entity or entity where a parameter is used.
- Port - drop onto any diagram node to relate an existing port.
- PortDefinition - drop onto any port to define the port.
All Entities - all classes and entities in the system model, allowing you to drag any entity on top of a diagram node to establish relationships with the balance of your system model
Context Menu Commands
- Arrange
- Bring To Front
- Bring Forward
- Send Backward
- Send To Back
- Open Entity
- Submenu listing entities
Tips and Tricks
- In general, it is better to move nodes first and then reposition lines and labels as desired. Otherwise, as you move nodes, the connecting lines will shift as well, potentially forcing you to then manually reposition the line or label.
- Once you get the nodes in place use the Transform command Line Routing >> Route All Lines Orthogonally or select the lines that are not correct and use Line Routing >> Route Selected Lines Orthogonally.
- Using a diagram shape in conjunction on block diagrams is a good way to graphically indicate clusters.
- The lines on a block diagram represent first class entities. You can drag-drop these entities onto nodes to connect them, or you can drag-drop nodes onto the line. Remember that just dragging an image moves it. To drag-drop, hold down the control key while dragging or right-click and drag.