Layout 
Available on hierarchy, spider, requirements, and block definition diagrams, the Layout command allows you to shift between default layouts for the diagram. Sometimes, data will present better in one layout or another, either given the nature of the data, the intended communication/message, or the audience. Set as a default in the diagram preferences, the desired layout can also be changed on the fly via the Layout menu.
When clicking on the Layout command in the toolbar or the menu, you are presented with a list of available layouts for the diagram. Selecting a layout from the list will recompute the positioning for all of the diagram objects.

Current layouts include:
- Circular - the default layout for a spider diagram, the circular layout organizes each level in a concentric circle. This representation is useful for highly interconnected data sets but can quickly turn into string art. (This layout is not available for hierarchy, requirement, or block definition diagrams.)

- Hanging - a lateral representation where child nodes “drop down” from the parent’s level. The result is a very clean representation, but one which can consume a great deal of vertical space.

- Horizontal - takes the traditional vertical layout and simply turns it on its side. The child nodes are balanced vertically above and below the parent node.

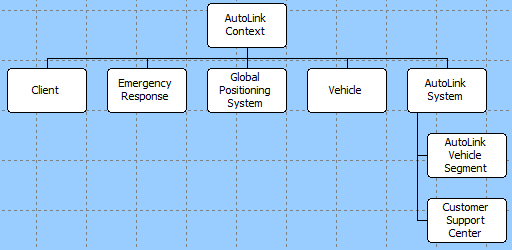
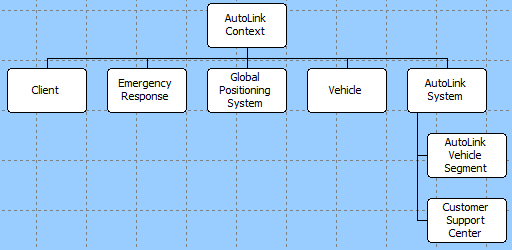
- Organization Chart - perhaps the most space efficient (and modern looking) layout for data sets with three or four levels, the organization chart displays the root element at the top, then displays the next level in a traditional vertical representation, and then organizes lower levels in a hanging format off of their parent. Though labeled organization chart, this representation is appropriate for many different data sets.

- Radial - a hub and spoke model emanating out from the root node. (This layout is not available for hierarchy, requirement, or block definition diagrams.)

- Right to Left - a variant of the Horizontal layout that simply reverses the direction, expanding the tree from right to left. For some spider diagrams, the implied semantic may work better than the “expanding” feel of a Horizontal layout. (This layout is not available for hierarchy, requirement, or block definition diagrams.)

- Upward Tree - begins at the bottom and then spreads outward as it grows upward (the reverse of the Vertical layout which flows downward). For some cases, the upward growth may better match the desired semantic. (This layout is not available for hierarchy, requirement, or block definition diagrams.)

- Vertical - the default layout for a hierarchy diagram, the vertical layout is often referred to as the “standard” layout. It’s a classic representation for hierarchies and organization charts. The visual presentation often implies a flow down.